We recently shared how you can create an automated customer feedback process using Formstack for Salesforce. However, if you’re serving customers across multiple countries, you may need to translate your feedback forms into multiple languages. But creating an individual form and email campaign for each customer language is costly and time intensive. So, we’ve created a better way. With Formstack for Salesforce, you can allow users to automatically translate your forms into their preferred language using the Google Translate API.
Formstack’s Salesforce app supports HTML, but it does not allow you to directly use script tags within the Salesforce form builder. Today, I’m going to show you an easy workaround. Here’s how to add a Google Translate language picklist to your form in three easy steps.
Step 1: Adding the Google Translate script to your form.

After you’ve built your form, we’re going to need to make a few tweaks. First, we’re going to add a General Text Field to act as a placeholder for the Google Translate button. Open up the field options and double click "Text" to edit.

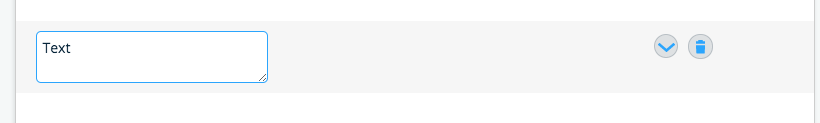
Add the <div> element below field. Insert the phrase “Google Translate” before your <div> element. When you close your field settings, your <div> element will disappear and the “Google Translate” text will help you to locate it in the next steps. Your text should look like this: </div></div></div>
Google Translate <div id="google_translate_element"></div>
Step 2: Create the picklist with Javascript.
Next, we’re going to use Javascript to create our picklist. Don’t worry, we’re sharing the complete version below so you don’t need to write a single line of code. We’ll get started on this step by navigating to “Form Settings.”

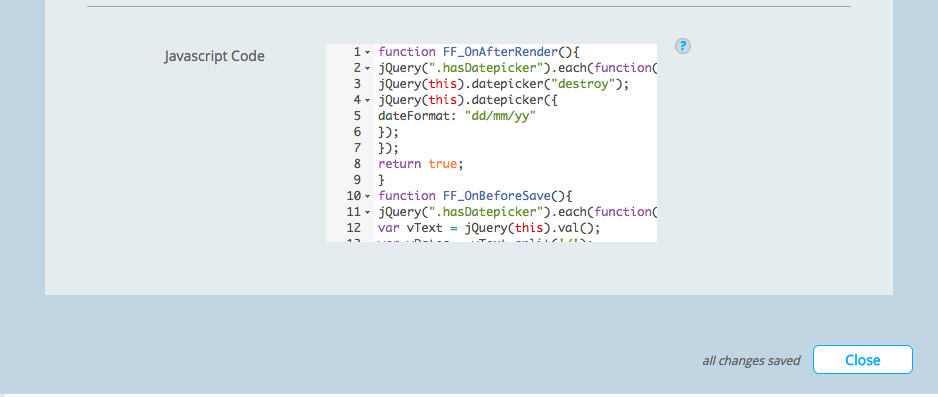
Within your form settings, scroll down to the section labeled “Javascript Code.” Here, we’ll dynamically create the script tag.

You will need to dynamically create the script tag when the form is loaded by adding the following code to the Javascript Code area. Simply scroll to the bottom of the code as it appears and paste the following script into the box.
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'en'}, 'google_translate_element');
}
function FF_OnAfterRender()
{
var d = document,
b = d.getElementById('google_translate_element'),
js = d.createElement('script');
js.type='text/javascript';
/* The below source is the same as the one in the script tag in the sample */
js.src='//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit';
b.appendChild(js);
}
Step 3: Publish!
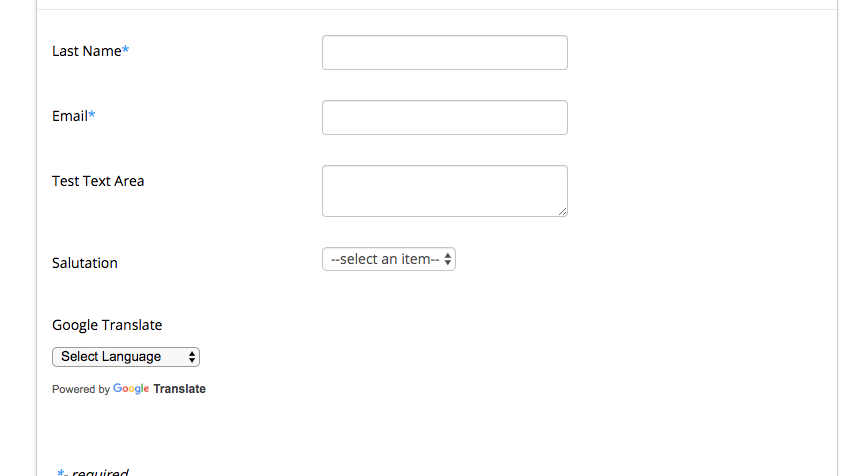
Close the Form Settings, and publish your form! Now, a Google Translate picklist and button will appear for your users to translate the form into their preferred language. Your final form should look something like this:

It’s that easy! However, if you have any issues or questions about adding Google Translate to your Salesforce app forms, don’t hesitate to reach out to our Customer Support team. They’ll be happy to assist.
If you haven’t tried out Formstack for Salesforce, why not? You can access this functionality and much more by starting a free trial of our native form builder today.



